بسم الله الرحمن الرحيم
والصلاة والسلام على سيدنا محمد عليه وعلى اله افضل الصلاة واتم التسليم
السلام عليكم ورحمة الله وبركاته .
[ جديد ] شكل جذاب تعريف كاتب الموضوع لمدونة بلوجر
من جديد مع بعضنا وفي سلسلة الأبداعات ننطلق , شكل جديد ومختلف لتعريف كاتب الموضوع او " عن الكاتب " لمدونة بلوجر .
من مزايا هذا الشكل انه يمكنك استخدامه في استخدامين :
ان تضعه اسفل التدوينة .
ان تضعه في صفحة مستقله , وتقوم بتكراره على حسب عدد الكتاب في مدونتك " واحد , اثنان .. الخ " .
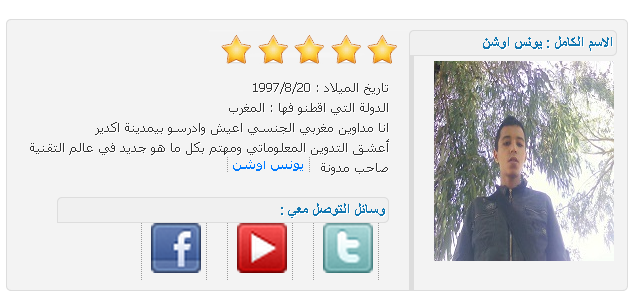
صور لتعريف كاتب الموضوع لمدونة بلوجر :
 |
| تعريف كاتب الموضوع لمدونة بلوجر |
</b:if> ابحة علي هاذا الكود وضعه فوقه
<div class='younesochnes.blogspot-com'><p>الاسم الكامل : يونس اوشن </p><div id='younesochnes.blogspot.com'><a href='#'><img src='http://im57.gulfup.com/grgnmF.jpg'/></a></div><img src='https://jetara.googlecode.com/files/stars-5.png'/><div id='blogger-7lolblogger-com'><span>تاريخ الميلاد : 1997/8/20</span><span>الدولة التي اقطنو فها : المغرب </span><span> انا مداوين مغربي الجنسي اعيش وادرسو بيمدينة اكدير </span><span> أعشق التدوين المعلوماتي ومهتم بكل ما هو جديد في عالم التقنية </span><span>صاحب مدونة</span><a href=''>يونس اوشن</a><div id='www.facebook.com/propc05'><p>وسائل التوصل معي : </p><a href='http://twitter.com/ochnes'><img height='50' src='http://cdn1.iconfinder.com/data/icons/socialmediaicons_v120/24/twitter.png'/></a><a href='https://www.youtube.com/channel/UCwgObBNLHZz4e1RZpmcS5rw'><img height='50' src='http://cdn1.iconfinder.com/data/icons/socialmediaicons_v120/24/youtube.png'/></a><a href='http://fb.com/younesochnes'><img height='50' src='http://cdn1.iconfinder.com/data/icons/socialmediaicons_v120/24/facebook.png'/></a></div></div></div><style>.younesochnes.blogspot.com {background: #F3F3F3;border: 1px solid #DDD;max-width: 650px;width: 600px;padding: 10px;border-radius: 5px;margin: 0 auto;text-align: right;direction: rtl;text-shadow: none;height: 250px;}.younesochnes.blogspot.com p {float: right;background: #F0F0F0;border: 1px solid #DDD;padding: 3px;border-radius: 5px 5px 5px 0;margin: 0;font: 700 15px arial,tahoma;color: #1177B1;text-shadow: 1px 1px #FFF;width: 200px;}#younesochnes.blogspot.com {float: right;clear: both;margin: 0;width: 200px;padding: 5px 3px 0 0;height: 230px;border-left: 5px solid #DDD;}#younesochnes.blogspot.com {float: right;width: 360px;margin: 0 20px 0 0;font: 13px tahoma,arial;color: #333;line-height: 20px;padding: 0;}#younesochnes.blogspot.com span {float: right;clear: both;text-shadow: 1px 1px #FFF;}#younesochnes.blogspot.com p {float: right;width: 90%;margin: 20px 0 0 0;padding: 3px;}#younesochnes.blogspot.com a {float: right;font: 700 12px tahoma,arial;color: #007AFF;text-decoration: none;border-right: 1px dotted #999;border-left: 1px dotted #999;margin: 0 10px;padding: 0 5px;}#younesochnes.blogspot.com a {border: 0 !important;margin: 0 !important;padding: 5 !important;}#younesochnes.blogspot.com a img {border-radius: 10px;}</style>
التعديلات :
1.صورة كاتب الموضوع يجب ان يكون حجمها 180PX 200PX.
2.تقيم العضو او الكاتب.
3.تاريخ الميلاد.
4.المهنه او اي ماتريد .
5.اسمك.
6.بلدك.
7.مدونتك.
8.رابط صفحتك في فيسبوك.
9. رابط صفحتك في تويتر.
10.رابط صفحتك في اليوتيب.
هل أعجبك الموضوع ؟


0 التعليقات:
إرسال تعليق
لا الله الي الله محمد رسول الله